Your should represent your brand in every way.
In your website settings, there is a “Brand” section, for managing brand related settings. This section allows you to set three things.
- Your logo
- Your website icon (favorite icon)
- Your website color scheme
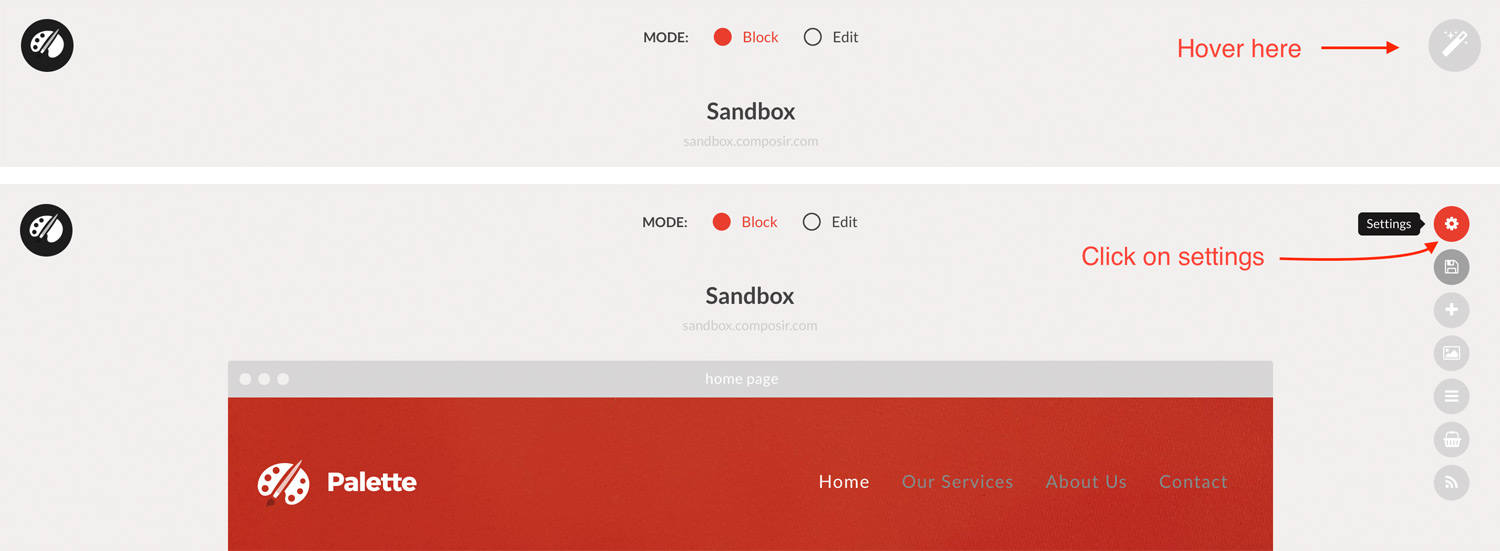
To get to your website settings, hover over the magic wand icon on the top right corner of your canvas when in block mode, and click on the settings icon.

Setting your website logo
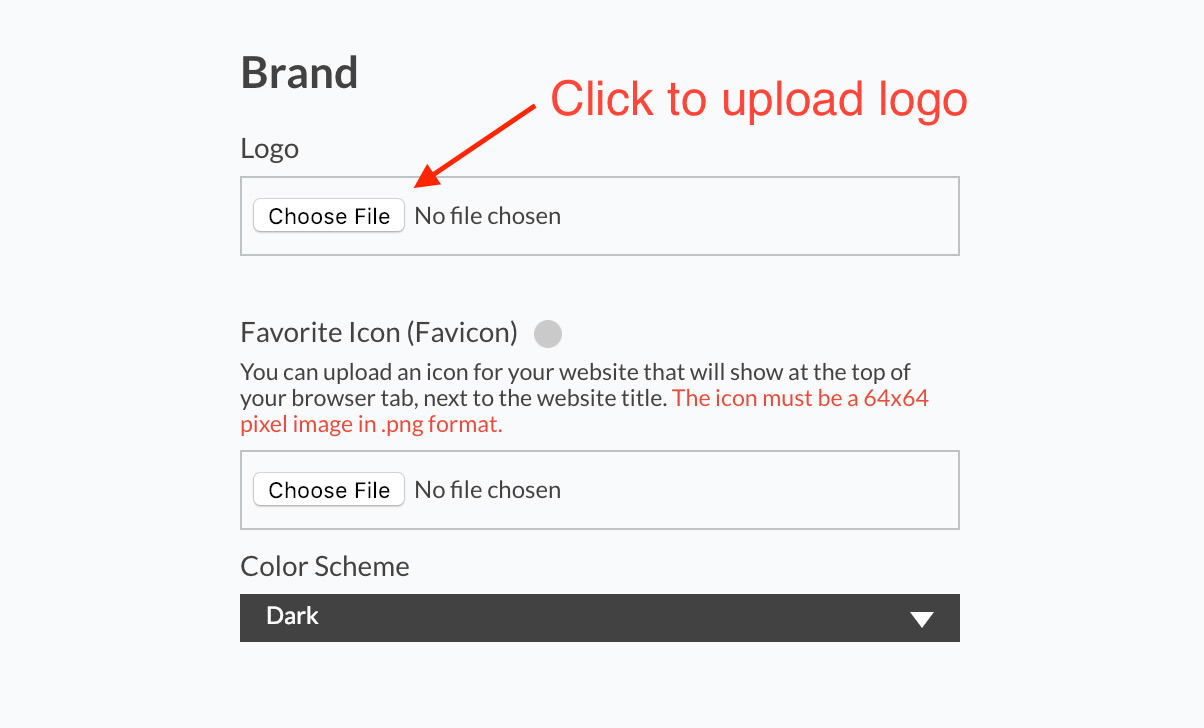
Uploading your logo
To upload your logo, click on the logo field in your website settings, and select your logo from the files on your computer. Click on “Save” when you have selected your logo. Your work will be saved, and your logo uploaded.

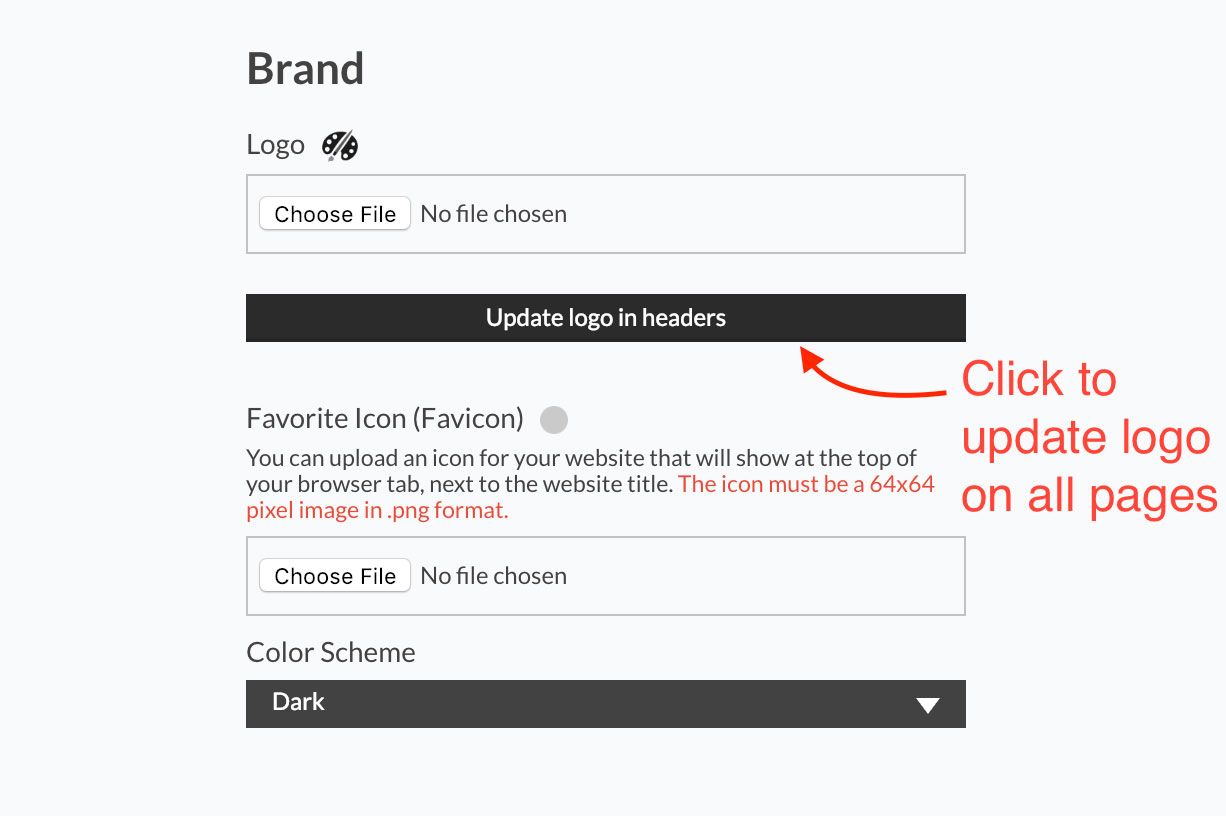
Applying your logo to your headers
When you’ve uploaded your logo, you can apply it to all your headers. Click on the button labelled “Update logo in headers” to apply your logo to the header of all your pages.

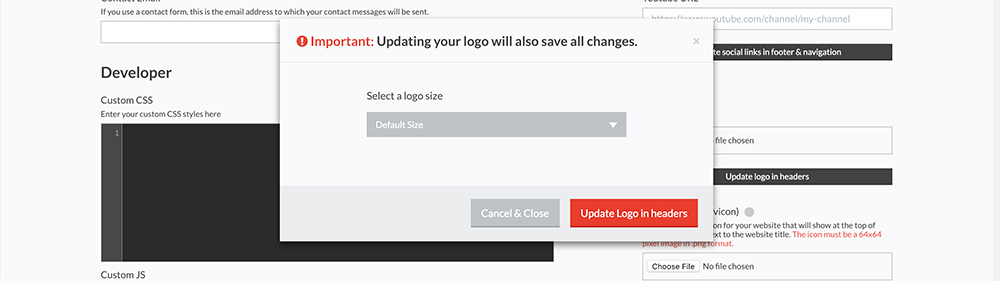
Select the logo size in the pop up that appears, and click on the red button to continue.

Important to note:
When you create a new page or change the header of a page, the header will come with the default logo. You will need to apply your logo again.
It is a good idea (but not completely necessary hoever) to wait till you have created all your pages before applying your logo.
Setting your favorite icon (favicon)
A favorite icon is also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon. Your web browser typically display a page’s favicon in the browser’s address bar (sometimes in the history as well) and next to the page’s name in a list of bookmarks.
To set your favorite icon, click on the “Favorite Icon” field in your website settings, and select your favicon from the files in your computer. Click on “Save” when you have selected the file. Your work will be saved, and your favicon will be uploaded.
![]()
Important: Favorite icon specifications
Your favorite icon must be a PNG image, and its dimensions must be 64/64 pixels. If your icon does not fulfill these conditions, then it will be rejected.
Your favicon can be created from your logo to these specifications using an image editor like Photoshop, or Corel Draw. There are online image editors like Canva and FreeOnlinePhotoEditor.com. Alternatively if you just want to crop or resize your image, and save as PNG, you can use online services such as Photo Resizer or Resize Image.
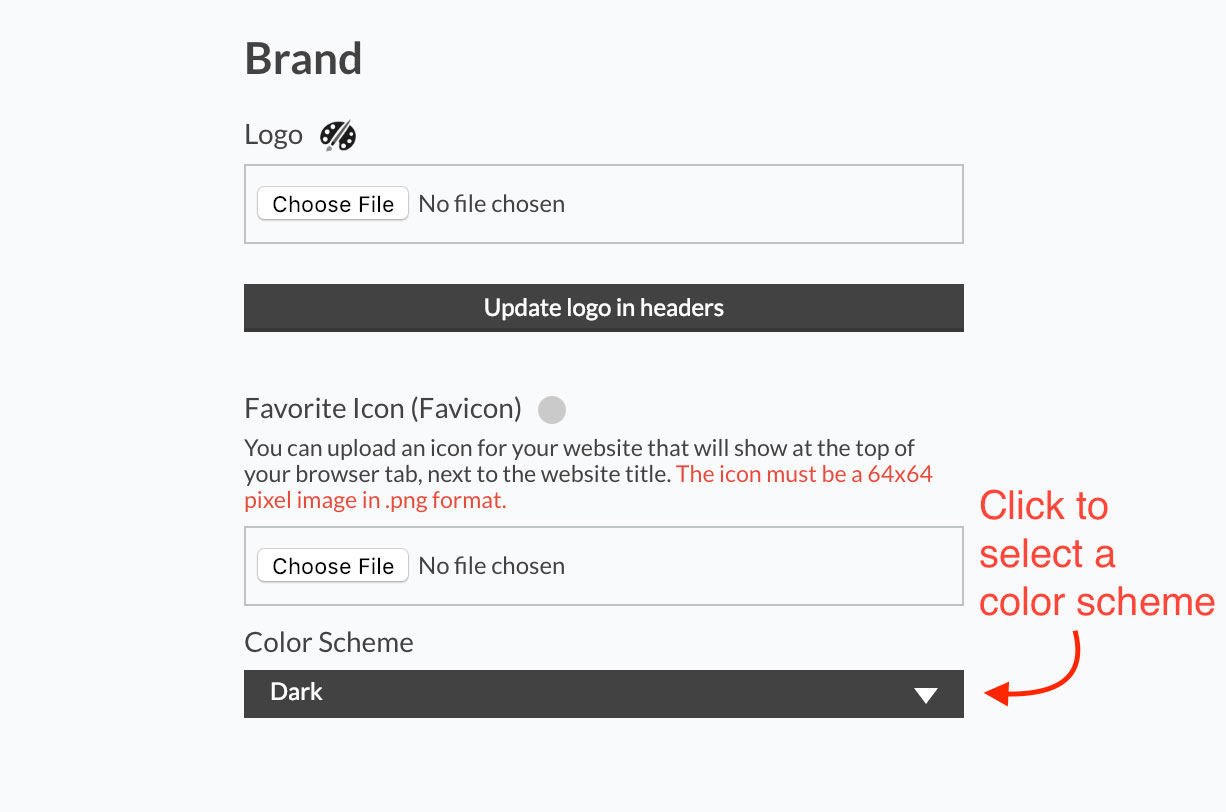
Setting a color scheme
The color scheme sets the color of your headings, and some other elements of your website. The color scheme can be set to match the color of your brand. This is a good idea if you want some uniformity with your brand and your websites colors.
There are 9 color schemes that you can choose from. To set or change your color scheme, click on the color scheme drop-down list in your website settings, and select the scheme of your choice.
Note that the color scheme will be changed on all your pages, and all your work will be saved.

You don’t need to set the color scheme here if you want to use more than one color theme throughout your website. You can set the color theme of most blocks by clicking on the block while in edit mode, and selecting the color theme from the drop-down list.